An deiner Seite
Kontra K
An deiner Seite
Kontra K
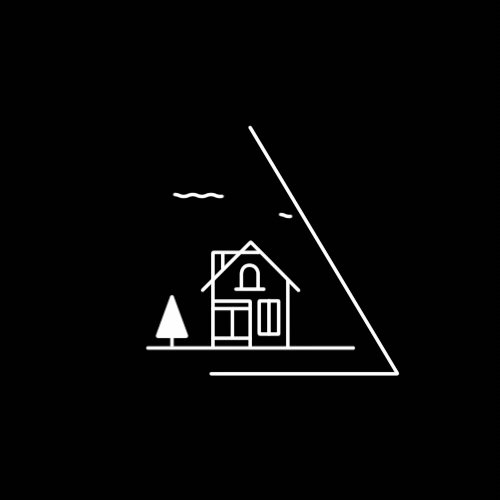
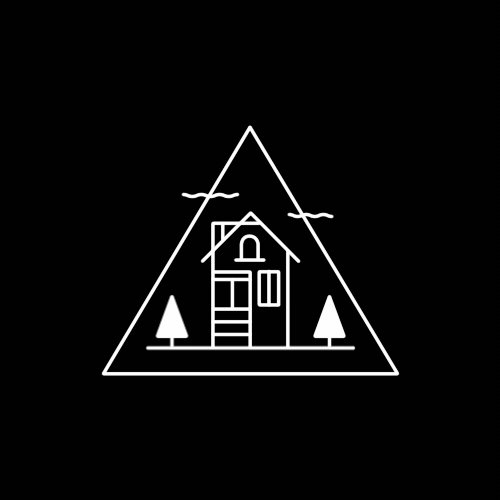
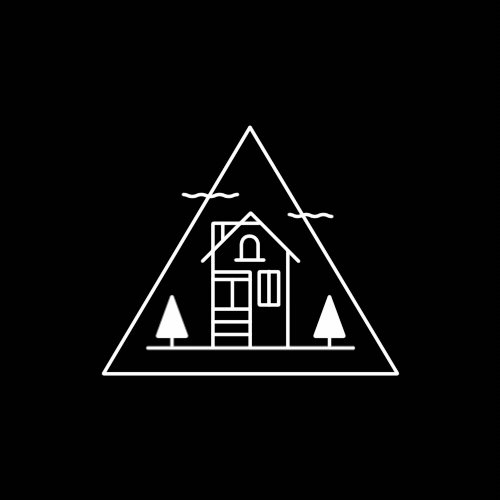
To launch German rapper Kontra K’s latest album “Labyrinth,” we created an interactive film that allows fans to jump between the past and the present so that they can uncover clues to solve a murder mystery.
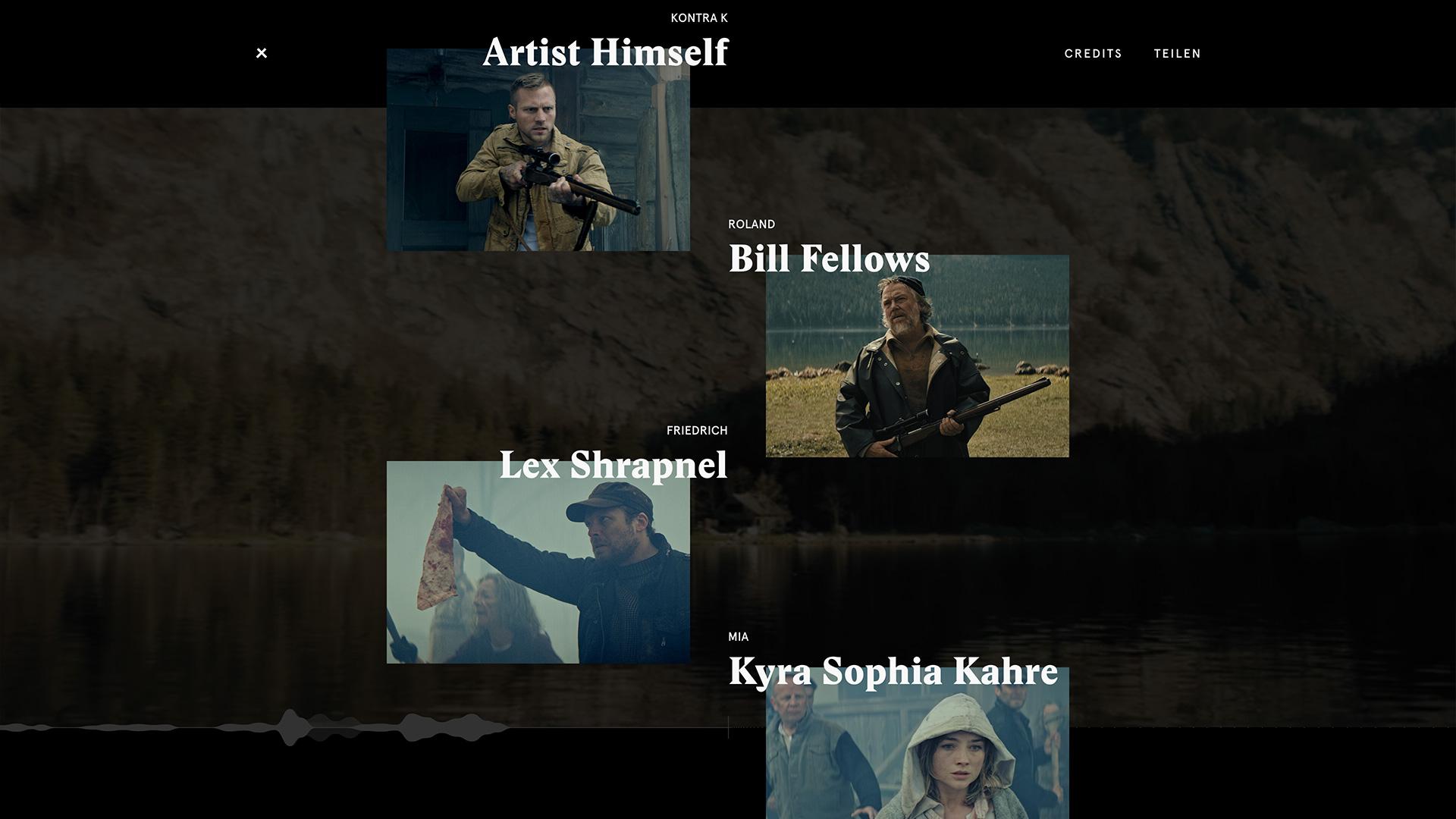
“Next To You” is an addictive mystery-solving experience with beautiful cinematography. The viewer begins the experience as a fisherman that finds himself at a crime scene in front of a lake house.
Client
Kontra K
Agency
Unit9 London
Awards
David Reviews, VOTD, The Lovie Awards, Awwwards Site of the Day, FWA Site of the Day, CSS Design Awards
Live Experience
www.andeinerseite.video

„This is awesome! Type R 2.0 #witchhunter”
- Paul Knott (Creative Director at adam&eveDDB)
„The Best of Navigation”
- awwwards.com






The Story
“Next To You” is an addictive mystery-solving experience with beautiful cinematography. The viewer begins the experience as a fisherman that finds himself at a crime scene in front of a lake house.


Interactivity
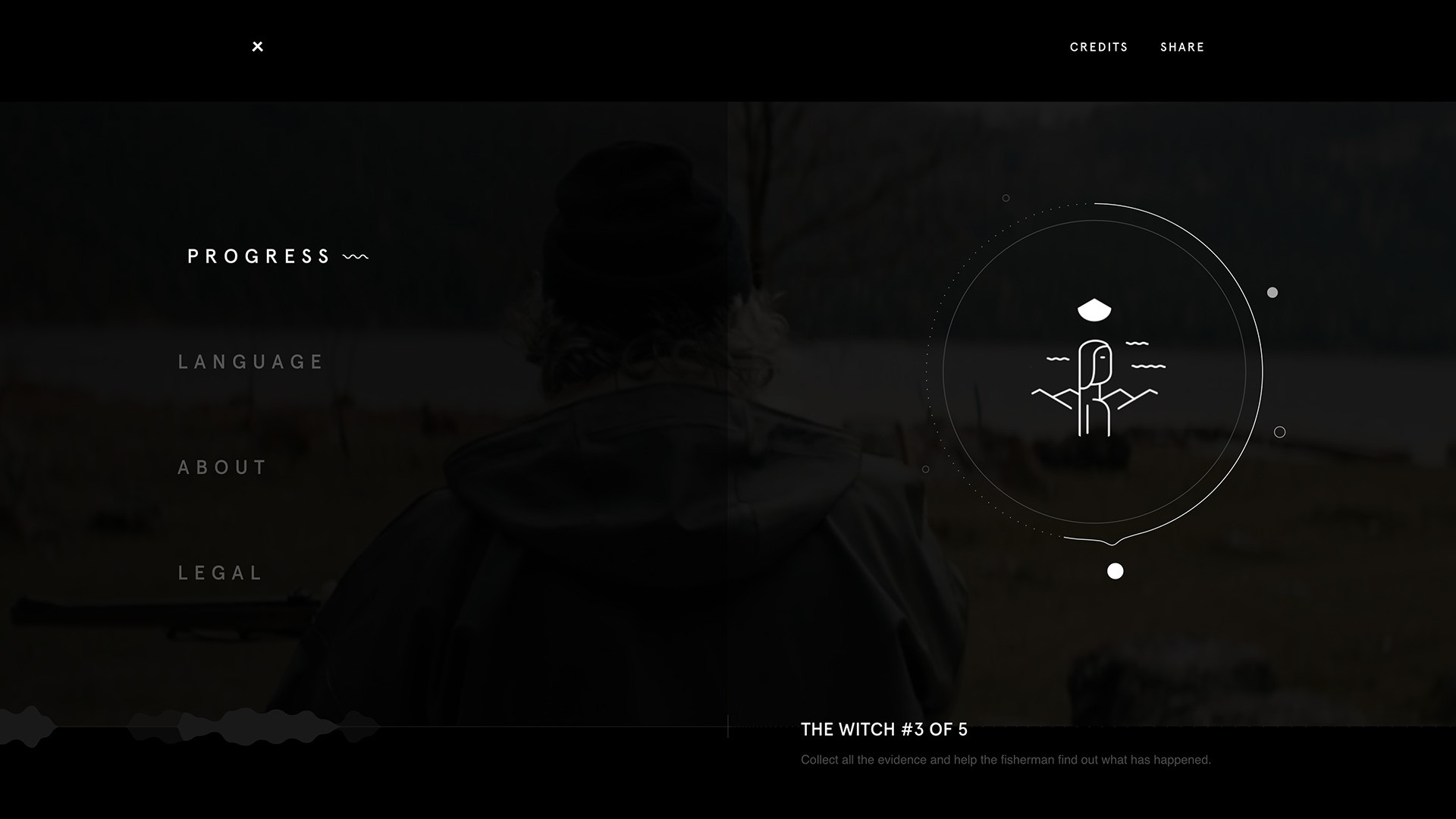
The video can be watched in linear format, or—for the most optimal experience—on a dedicated microsite. As viewers investigate the crime scene, they are encouraged to tap their phone or press the spacebar on their keyboards. They can choose to see the present (don’t press space) or the past (press space).
The music video gives the opportunity to follow two different stories. To keep both in sync we stitched them together in a single video file. We then expanded it to twice the width of the browser and switched it from left to right depending on user interaction. This is what allows users to travel between past and present.
Waveform
Every time users switch between the stories, their journey is visualized on the timeline. Each tap creates a shape that matches the waveform of the original song. We wanted to represent the sound visually with our own style. After a lot of back and forth between developers and designers, we decided it was necessary to create a bespoke tool. The tool takes an audio file as input and exports a JSON object containing the data used to draw the curves on the timeline.





Thanks! (☞゚ヮ゚)☞
Thanks!
(☞゚ヮ゚)☞
© 2023 David Brenner